Surely, Microsoft’s Visual Studio Code is one of the best code editors available. You may use Visual Studio Code to fulfill practically all your programming needs thanks to its enormous collection of community-supported extensions. No matter what operating system you use, the software is compatible with Windows, macOS, and Linux, making it the ideal program for coding. The ability to customize VS Code and use its robust theming features is one of its key features.
1. One Dark Pro
One Dark Pro is among the top VS Code dark themes. It is not surprising that it is also one of the most popular Visual Studio Code marketplace themes. One Dark Pro offers a default look and several color theme options, just like other fantastic VS Code themes. Finding your ideal match is made simple by being able to quickly switch between the available options. The theme quickly draws attention to the various parts of your code using high-contrast colors.

2. Ariake Dark
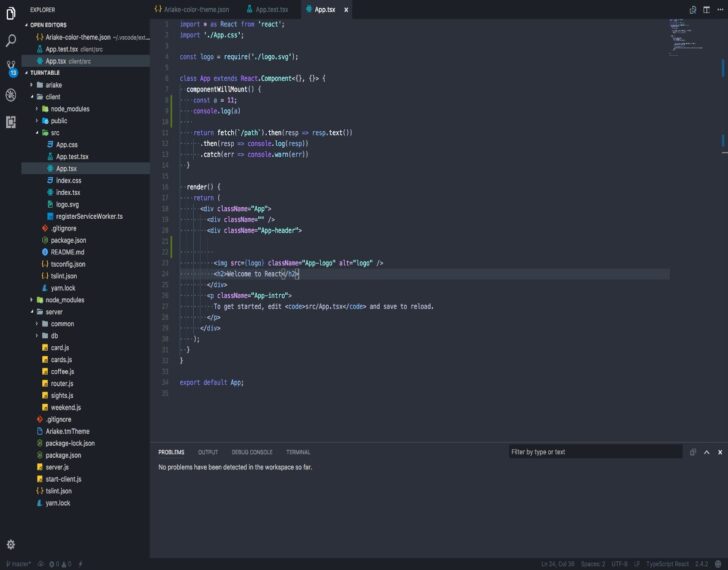
The VS Code theme Ariake Dark was developed using colors seen in traditional Japanese art. It has a beautiful appearance. This theme’s color scheme looks nice while maintaining readability and syntax highlighting. The font “Fira Code” is recommended by the theme’s creator.

3. Rosé Pine
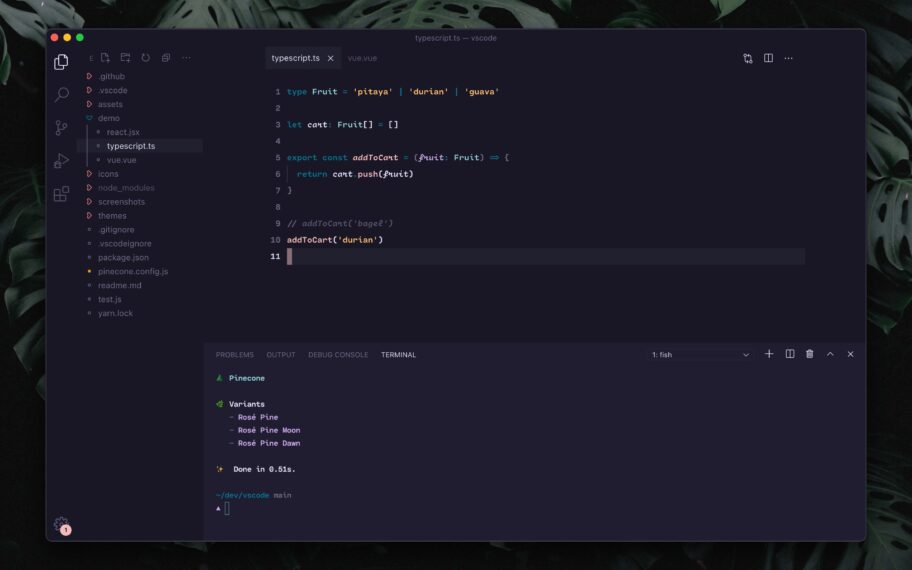
VS Code has an elegant look and a cozy feel thanks to Rosé Pine. If you would like, you can choose the theme’s matching icon theme from File -> Preferences -> File Icon Theme. You also get two more themes, Rosé Pine Dawn, and Rosé Pine Moon, which have different backgrounds but stick to the same color scheme.

4. Celestial
The popular VS Code theme Horizon has a darker variation called Celestial. While Horizon is a great theme on its own, Celestial gives a darker background color, which I find more attractive. Celestial is my personal favorite on this list, but if you do not often use or love very dark themes, it can be an acquired taste.

5. In Bed By 7 pm
The creator of the popular Night Owl VS Code theme has created the theme In Bed by 7 pm (added in the seventh position on this list). This theme is most appropriate for people who do not frequently stay up late for coding sessions, as the name would imply. This theme’s excellent contrast levels make it simple to distinguish between various code elements.

6. ReUI
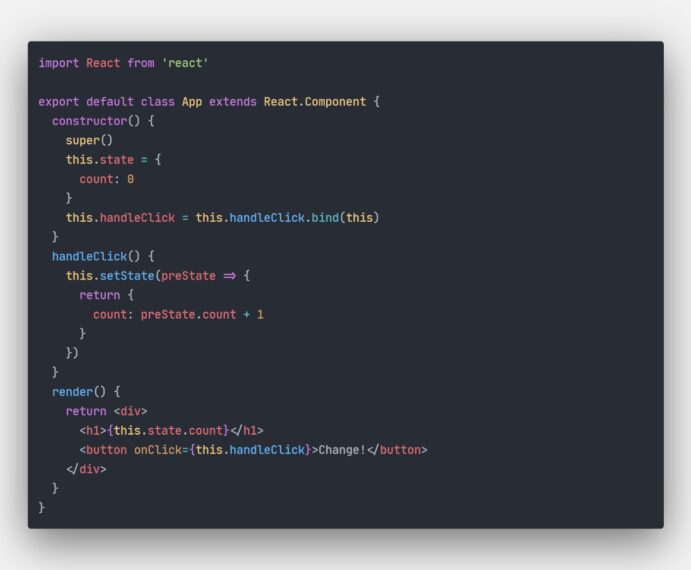
There is a good chance that you have at least once visited the official React JS website if you are searching for a VS Code theme. The ReUI theme adds the color palette used in the code samples on the React website to VS Code. The result is a visually attractive theme with soothing colors.

7. Horizon
The Celestial theme’s fundamental aspect is Horizon. Horizon is a warm theme with a bright color scheme that stands out from the competition. Additionally, the theme’s developer has provided some recommendations for customization, including grey brackets, adjusting contrast, and removing italics from the theme’s listing.

8. Night Owl
The Night Owl theme was developed with accessibility in mind. The color scheme here is such that colorblind persons would not find it uncomfortable, and it provides a nice contrast for easier reading. Those who frequently find themselves working into the night will find this topic to be helpful.

9. Andromeda
The Andromeda theme has a dark backdrop and vivid colors. Additionally, the developer has produced a version of this theme with italic words that complement the Operator Mono and Catograph Mono fonts. If you prefer to distinguish between multiple tabs separately, there is also a bordered version available.

10. Tokyo Night
Tokyo Night is a theme that celebrates the beautiful night lights of downtown Tokyo, as the title suggests. To avoid confusing coders, several UI elements are purposefully set to low contrast. Tokyo Night Light and Tokyo Night Storm are two additional versions included with the theme. For optimum results, the theme’s developer advises deactivating semantic syntax highlighting in options. Additionally, there are settings for turning off italics, lighting Codelens text, and adjusting active and inactive borders.