Website optimization is enhancing the visibility and ranking of a website in search engine result pages (SERPs). These improvements include on-page optimization, like refining tags, headings, and content structure, and off-page optimization, such as building reputable backlinks and utilizing social signals. Additionally, technical optimization plays a role in improving website speed, mobile friendliness, and site architecture. The ultimate objective of website optimization is to attract traffic from search engines and enhance the overall user experience on the website. Following are 20 techniques you can use for website optimization.
1. Implement Responsive Design
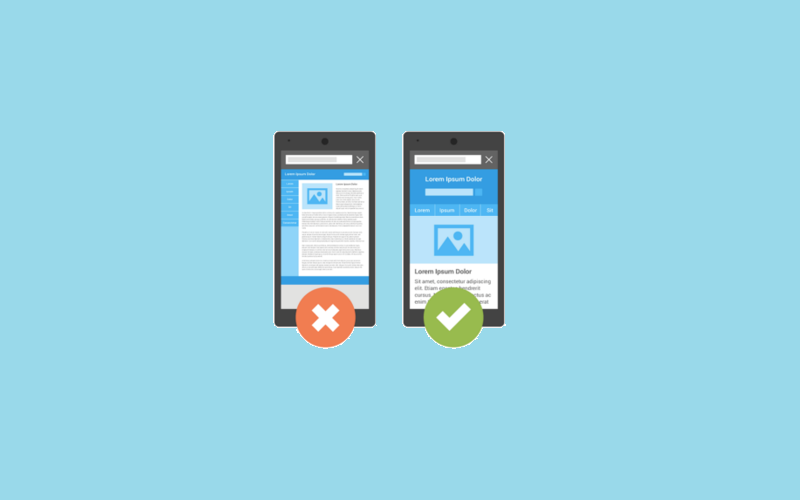
Being responsive refers to the ability of a website to work well for mobile, tablet, and desktop devices. Non-responsive websites are most likely rejected by users as they are incompatible with various instruments. A non-responsive website might also affect the ranking of your website, as Google looks at mobile-friendliness as a ranking parameter.
How can we create a responsive website?
Set Appropriate Responsive Breakpoints.
You can make use of the most commonly used resolutions among devices:
1920×1080
1366×768
360×640
414×896
1536×864
Consider Displays
Each menu item in the desktop view must be big enough to be touched with the tip of a touchscreen.
Smaller features like buttons should be simpler to see and select on mobile displays.
Adjustable Typography
The adjustability of the font depending on the container’s width is important. Typography must do this to adapt to the screen size of different devices.

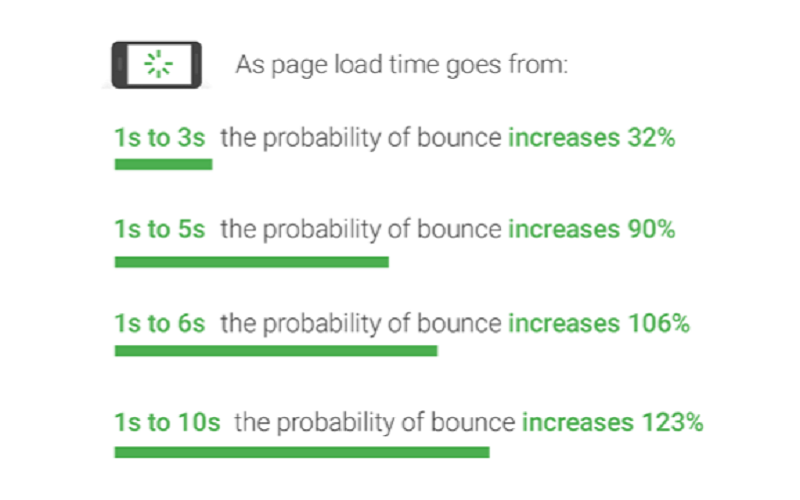
2. Optimise Page Load Time
The following techniques prove to be effective in optimizing page load time: Boost Plugin Dependencies – A site that needs plugins may cause your page to load slowly. Always see if a better plugin is available, such as a CMS with integrated social plugins. Tracking scripts – While it is a good idea to monitor the traffic of your website, using various tracking programs can slow down page loading. CMS software – It is important to regularly check for software updates if you use a CMS like WordPress, but do not load these on a live website. Avoid Inline JS and CSS – The browser externally caches these files when the page loads, speeding up subsequent page queries. Additionally, having the JS and CSS files enables simpler site upkeep. Avoid Redirects – Serving speed increases by avoiding redirection. Some redirections are necessary, but you must remember that they need an additional HTTP request, which lengthens the time it takes for the page to load. Avoid Render Blocking Scripts – Javascript files should be added at the end of the body or loaded asynchronously using the async tag. Reduce cookie size – Data that has to last between requests gets stored in cookies. Every time a request is sent, this data is delivered, and when it is large, it increases load time.

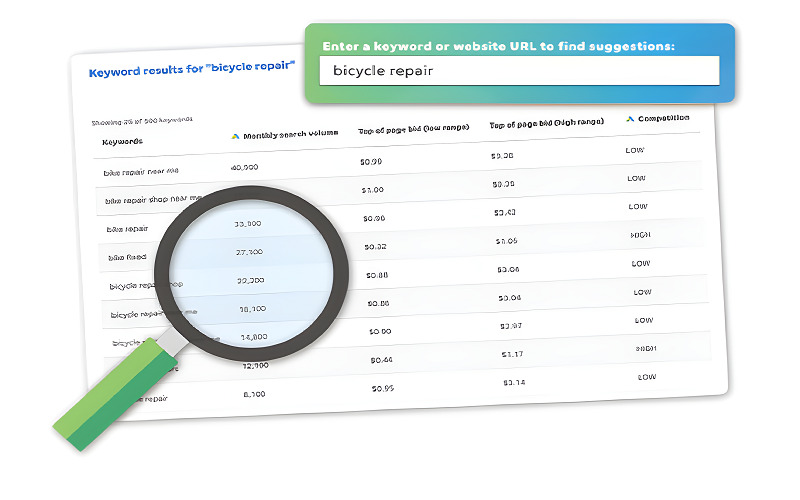
3. Identify Relevant Keywords For SEO
You can find the ideal keywords with keyword research, which also offers useful information about the Google searches that your target market finds useful.

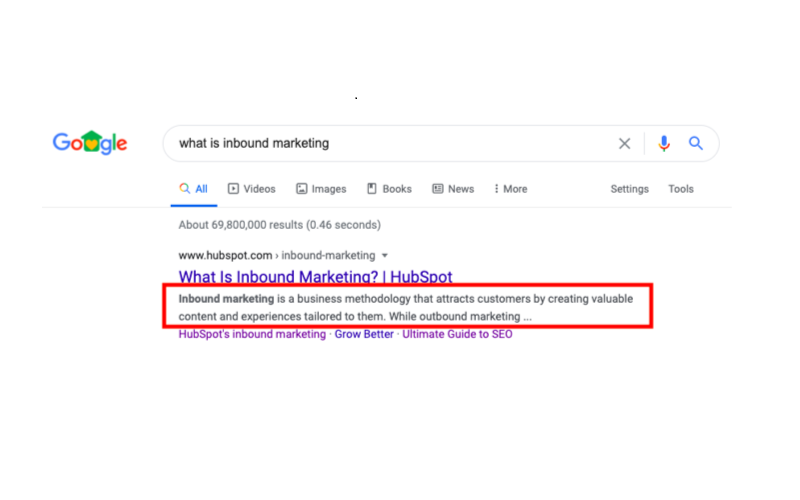
4. Craft Compelling Meta Tags And Descriptions
The paragraph of text that appears after the blue link in a search result is known as a meta description. Its goal is to inform the searcher about the contents of the page. The description bolds any terms that correspond to the search query. The ultimate objective is to persuade the searcher to click on the link to your website.

5. Optimise Images
The process of reducing file size without compromising quality is known as picture optimization. The correct export options in Photoshop can help you optimize your photographs during the creation process. You can also use lazy load to show media on your website. It immediately optimizes your images after they are uploaded.
Compare the speed of your current website.
Understand how to pick the ideal image file type.
Before exporting, resize your photos.
Image compression can shrink file sizes.
For a lower-quality image to load initially, use the blur-up technique.
Employ lazy loading.

6. Enable Browser Caching
You can set up an application that will cache any files the browser gets from your server. The browser uses these files instead of requesting new responses. Browser caching operates by adding a second header to the HTTP response that informs the browser of the time and date at which the response will be deemed outdated.

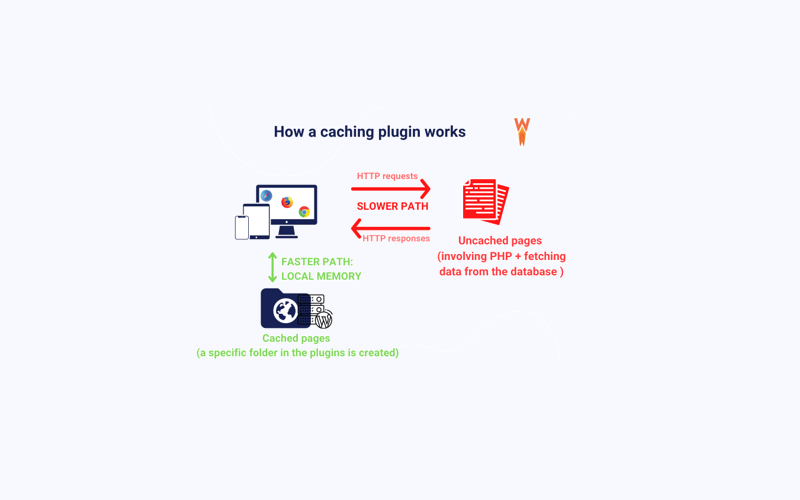
7. Improve Website Performance Through Caching
By removing the numerous steps a browser requires to produce pages dynamically, a cache plugin makes it simple for returning users to access your website content more quickly. Data is stored to avoid overburdening the server and to fulfill requests rapidly.

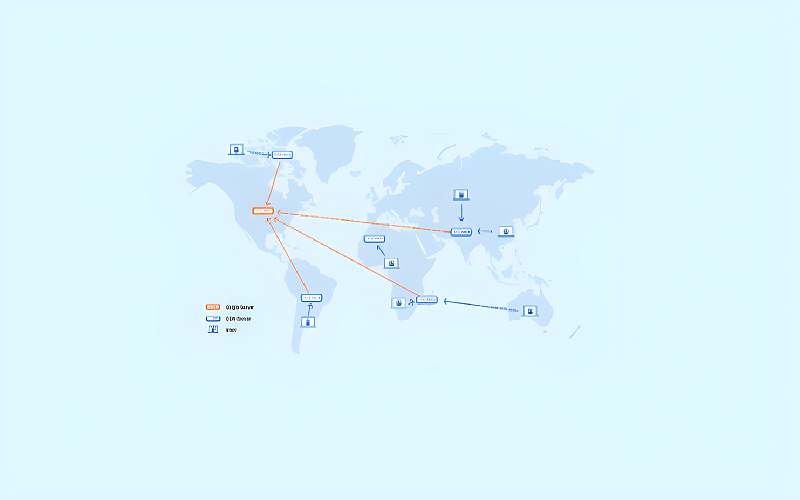
8. Implement Content Delivery Networks(CDN)
A geographically dispersed collection of servers known as a content delivery network (CDN) caches content close to end consumers. Content Delivery Networks enable the rapid transfer of resources necessary for Internet content to load. Using CDN offers a variety of benefits, such as:
Improving website load times.
Reducing bandwidth costs.
Increasing content availability and redundancy.
Improving website security.

9. Use Accelerated Mobile Pages
The speed of your landing page can determine whether a visitor converts or leaves. When a page takes more than a few seconds to load, most mobile site users depart. However, most mobile websites fall 19 seconds short of that goal.
Faster landing pages often result in higher conversion rates, and AMP enables you to build quick-loading pages without sacrificing originality and brand expression. AMP landing pages frequently provide users with significantly better landing page experiences by combining speed and smoother loading. Your quality score and ad rank both depend on the knowledge you have on your landing page.

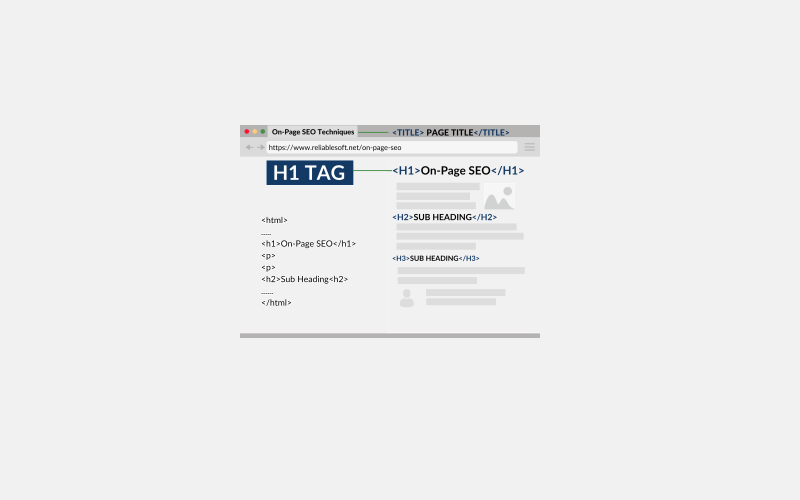
10. Optimize Heading Tags
Users and search engines both benefit from header tags. They offer a hierarchy and context for search engines like Google about what your page is all about. Consider header tags to be the chapter headings in a book. You can get a good impression of the material by giving them a short scan. In addition to making your website more user-friendly by making your information more legible and accessible, header tags are crucial for SEO since they assist Google in understanding your content.

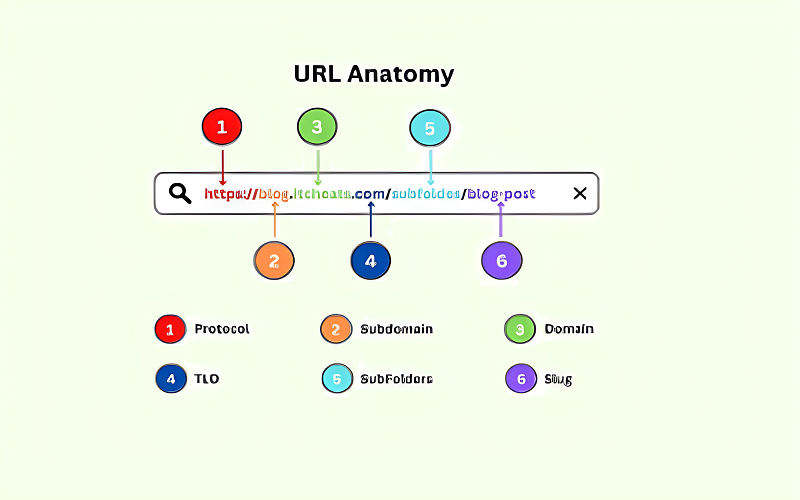
11. Create Clean And Descriptive URLs
If you want to rank highly on the SERPs (search engine results pages), organic search is the most reliable, long-term method of bringing traffic to your website. You can still profit from on-page optimization, which is mostly within your power, even while many SEO elements are beyond your control.

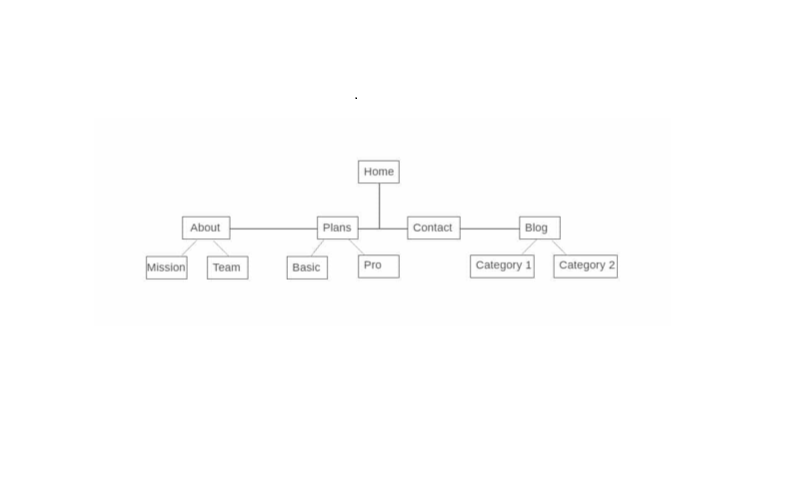
12. Ensure User-Friendly Website Navigation
An important website feature is effective website navigation. When visiting a website for the first time, 38% of users glance at the navigational links and page layout, according to research by Top Design Firms.

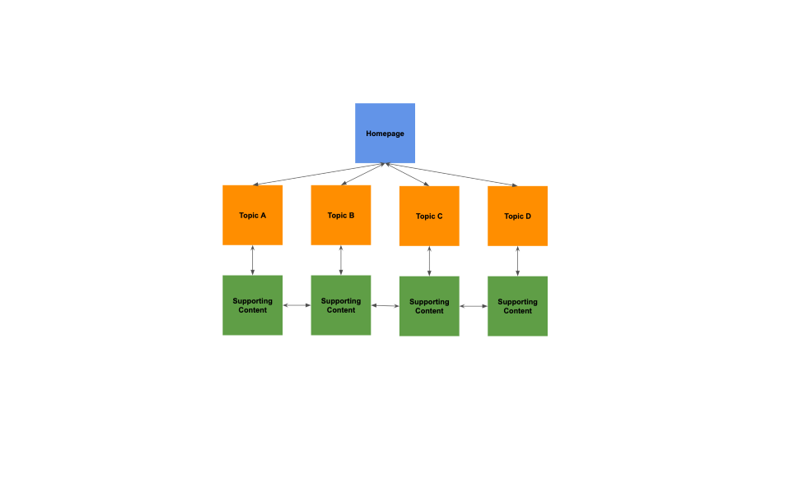
13. Optimise Internal Linking
A link from one website to another within the same domain is known as an internal link. This link could redirect you to another website, which we will concentrate on. It could also contain links to downloads, media files, etc.

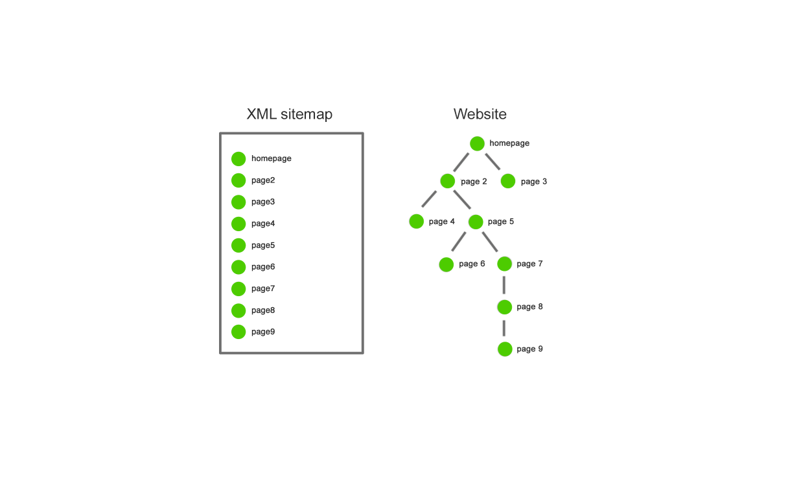
14. Create XML Sitemaps
Essential pages of a website are listed in an XML sitemap file so that Google can easily identify and crawl them. Additionally, it aids in the structure-understanding of search engines. You want Google to index all key pages of your website.

15. Optimise Metadata For Images
Metadata is the crucial data that explains to the user and search engine what the site is about. The chances of your website appearing higher in the results and generating targeted traffic will rise if your metadata is similar to the desired theme of your website.

16. Implement Structured data
A framework that provides details about a webpage and categorizes the content of the webpage is called structured data. The structure of data advances and enhances search engine understanding of website content.

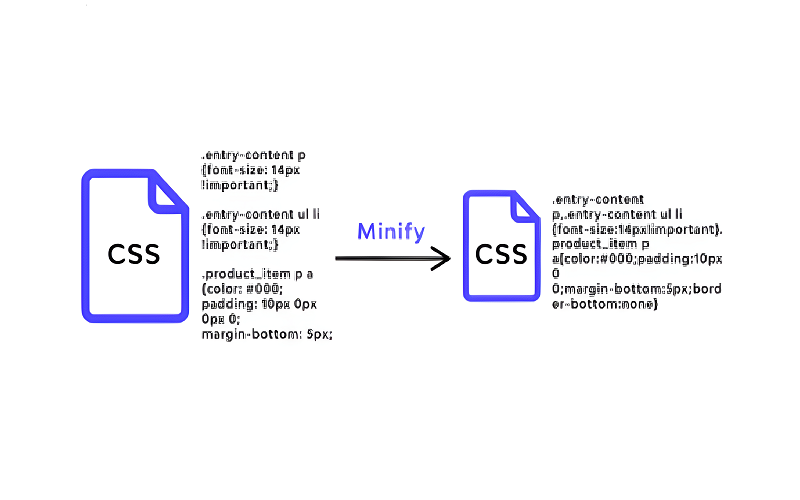
17. Remove Unnecessary Characters And White Spaces
Any invisible characters present in a CSS file are known as hidden characters. Spaces, tabs, and newlines are some of these possible characters. Although hidden characters are invisible to users, they can still impact how a browser interprets a CSS file.

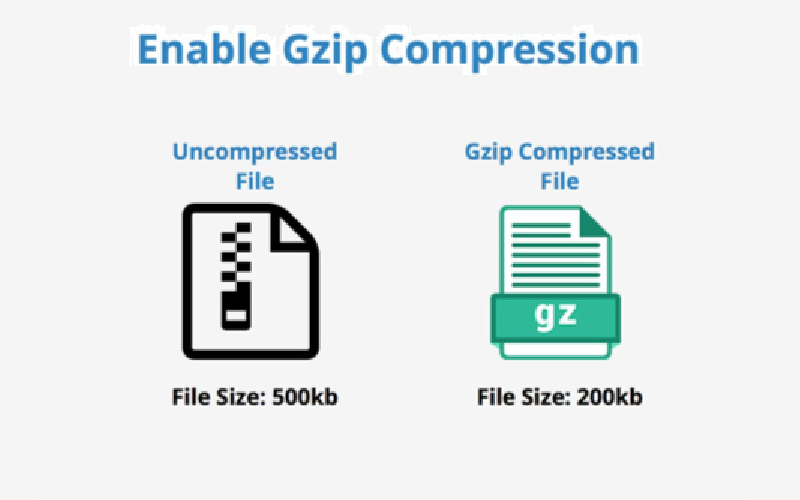
18. Enable Gzip Compression
Before being served to a client, HTTP content on Unix and Unix-like computers is compressed using the file format and program Gzip. This technique can efficiently reduce the size of a file by as much as 80%, which speeds up page load time, cuts down on bandwidth usage, and lowers SSL overhead.
The following file types are connected to gzip:
A file extension ending in ‘.gz’ has been compressed using the gzip method.
Multiple files can be stored in a.tar file or tarball for archiving purposes without being compressed.
.tgz,.tar.gz, and.gz files – These file extensions stand for compressed .tar files.

19. Optimization of Local SEO And Local Listings
One of the best ways to connect with customers and drive traffic to your website is by optimizing for local search.

20. Regular Monitoring And Analysis
The gathering, reporting, and analysis of data produced by users accessing and engaging with a website is known as web analytics. Objectives of web analytics include measuring user activity, improving user experience and website flow, and gaining insights supporting corporate goals like raising conversion and sales rates. For example:
Pageviews
Unique Pageviews
Sessions
New Visitors
Returning Visitors
Traffic Sources
Bounce Rate