Programming is a daily mantra for any developer. Those big screens of Visual Code are what we are reminded of! Full-Stack Application involves a combination of the front-end and back-end application to create an application. They assess the entire flow of a system, from the user interface for interaction to the server-side logic and data storage. Full-stack coders work on the front-end and back-end aspects of the application, ensuring that all components work seamlessly to offer an intuitive experience. It is one of the highest-paid jobs in the IT Industry. Here are a few features associated with Full-stack applications:
1. Frontend Development
Frontend development creates the User Interface (UI) of an application. It offers designing and developing the visible elements such as forms, buttons, and checkboxes. They work with designers to make a visually appealing and intuitive user experience. Frontend developers use technologies like HTML, CSS, and JavaScript to develop responsive and intuitive interfaces.

2. Backend Development
Backend development entails building the server-side logic and infrastructure of software. Backend developers handle tasks like processing user requests, handling databases, and ensuring the application’s functionality. It includes imposing safety features, optimizing overall performance, and operating information storage and retrieval. They use programming languages like Python, Java, Ruby, or Node.js to create the server-side code.

3. Database Management
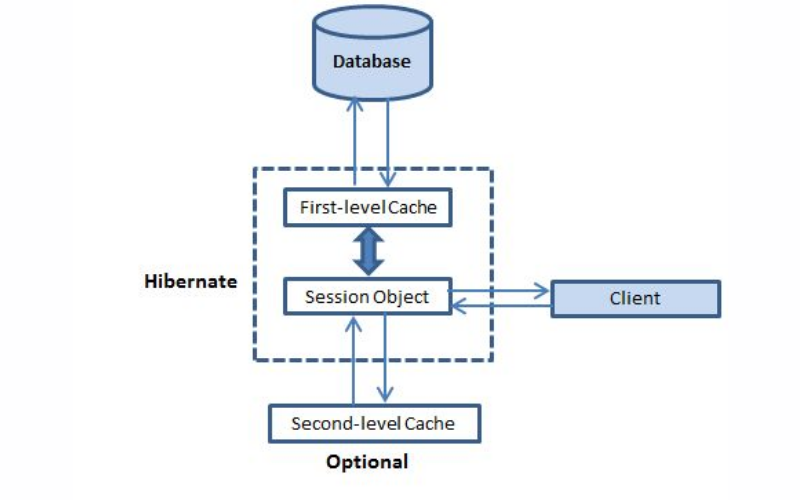
Database management is designing and storing databases that store and manage an application’s data. It is for efficient data storage, manipulation, and retrieval and it plays a crucial role in reliability and performance. It includes tasks such as defining database schemas, writing SQL queries, and ensuring data integrity and security.

4. API Development
API (Application Programming Interface) development involves building endpoints and interfaces that allow software components to communicate with each other. APIs outline the methods and guidelines for requesting and exchanging data between the front-end and back-end of software. It is vital for allowing third-party integrations, mobile application connectivity, and data sharing between distinctive offerings or systems.

5. User Authentication
User Authentication verifies the user’s identity for getting access to an application. It is for securing user accounts and sensitive records. It assures that only authorized individuals can access specific functionalities or data. Its mechanisms include two-factor authentication (2FA), One-Time Password (OTP), multi-factor authentication (MFA), username and password, and OAuth.

6. Server Management
Server Management includes configuring, maintaining, and monitoring the servers that host an application. It has responsibilities like server setup, overall performance optimization, security patching, and scalability planning. Effective server management ensures that software remains available, performs well, and can manage increasing user loads without downtime or overall performance degradation.

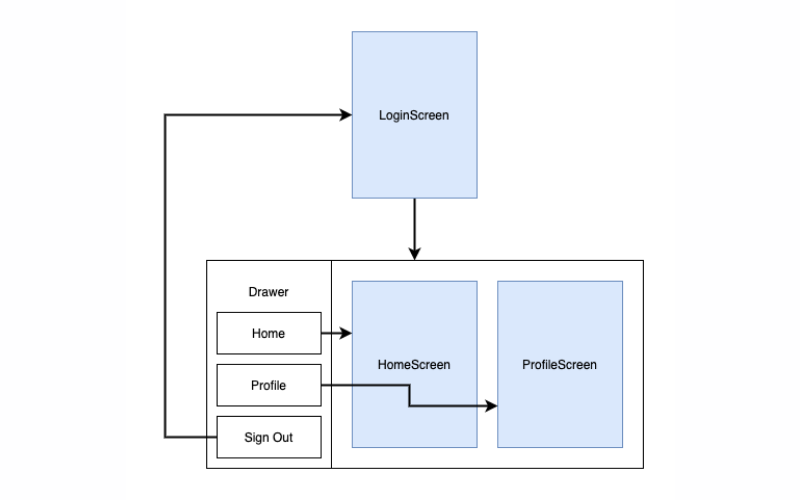
7. Routing And Navigation
Routing and navigation discuss the mechanisms that permit users to navigate through distinct elements or pages of an application. In web applications, it defines URL routes and links them to particular views or components. Good routing and navigation enhance the user experience by presenting a clear and intuitive manner to move in the application.

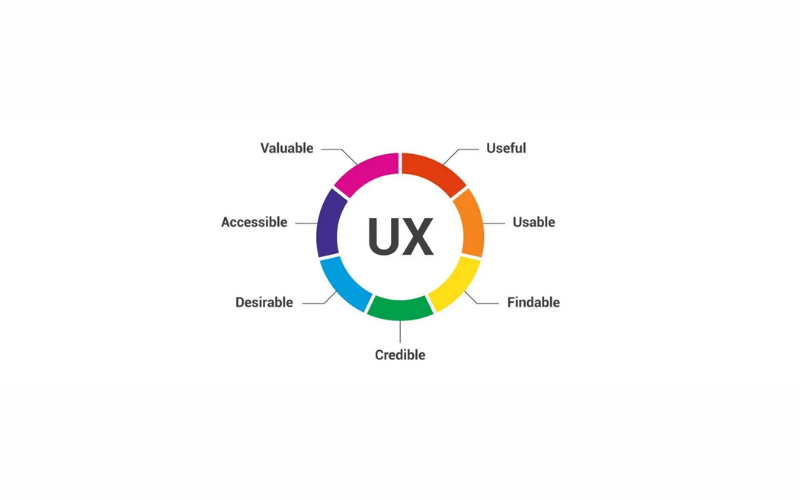
8. User Experience (UX)
User Experience (UX) covers the overall impression and satisfaction of users during software interaction. It has accessibility, ease of use, responsiveness, and visual design. It promises that customers can efficiently accomplish tasks in the application and have an intuitive experience.

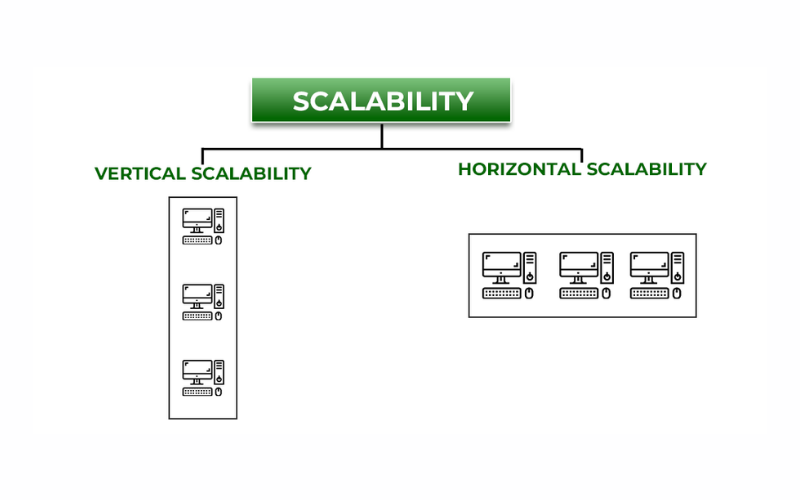
9. Scalability
Scalability is the ability of an application to handle increasing traffic, data, or users without a dip in the overall performance. Full-stack developers sustain scalability when designing and developing software to ensure it can grow seamlessly as demand increases. It involves load balancing, caching, and optimizing database queries.

10. Testing And Debugging
Testing and debugging are essential for identifying and fixing errors, bugs, or issues in an application’s code. Full-stack developers write unit tests and integration checks and perform manual testing to ensure the application functions correctly. Debugging involves finding and resolving problems to sustain the application’s reliability and stability.

11. Version Control
Version Control, often using tools like Git, is vital for monitoring changes to an application’s source code. It enables collaboration among developers, aids in managing code revisions, and offers a report of code modifications. It assures that changes are tracked, rolled again if necessary, and coordinated among team members.

12. Deployment And Hosting
Deployment and hosting involve making an application reachable to customers on the Internet. Full-stack developers select hosting platforms, configure servers, and install software in production environments. Proper deployment practices ensure an application is accessible, secure, and handles real-world traffic.

13. Responsive Design
Responsive design is creating web applications that adapt and display accurately on several screen sizes and devices, such as tablets, smartphones, and computers. It guarantees a robust and intuitive experience irrespective of the device used.

14. Caching And Performance Optimization
Caching entails storing often accessed data in a transient space for quick retrieval. Performance optimisation techniques such as minimising load instances, decreasing database queries, and using Content Delivery Networks (CDNs) are essential for applications to run and respond swiftly to user interactions.

15. Security Measures
Security is paramount in any software. It involves techniques and methods to protect from common vulnerabilities like cyber attacks, SQL injection, and cross-site scripting (XSS) and improve data protection.

16. Third-Party Integrations
Full-stack applications often need to integrate with several third-party offerings, which include payment gateways, social media APIs, or mapping services. Proper integration ensures seamless functionality and data exchange.

17. Real-time Features
Applications require real-time functionality, like chat systems or live updates. Technologies like WebSockets and server-sent events (SSE) enable real-time communication between clients and servers.

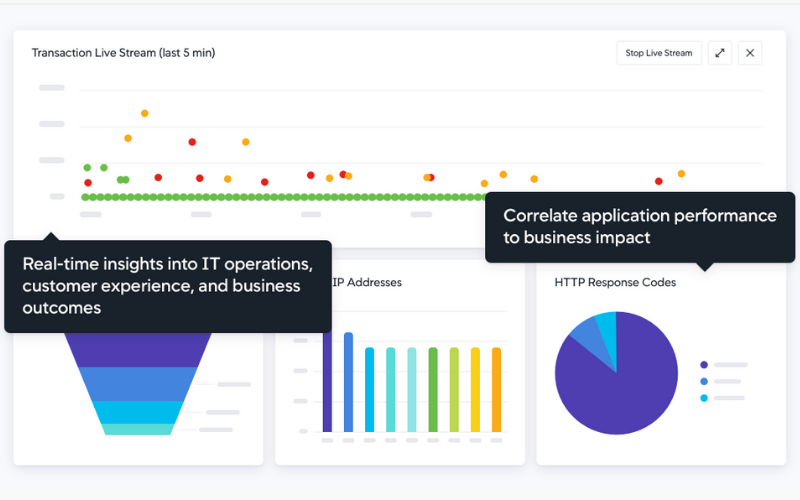
18. Analytics And Monitoring
Collecting and analysing user data offers insights into how the application is used. Google Analytics or custom dashboards track overall performance, user behaviour, and potential issues.

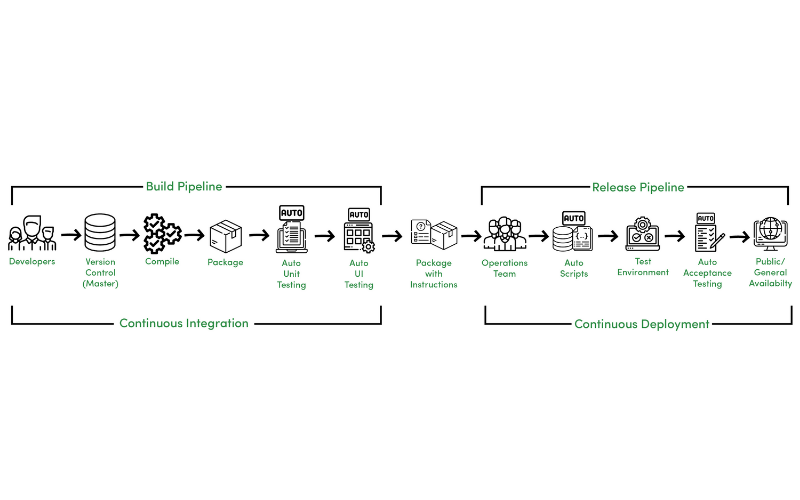
19. Continuous Integration/Continuous Deployment (CI/CD)
Continuous Integration (CI) and Continuous Deployment (CD) are utilised in software development to automate and streamline the procedure of building, testing, and deploying code modifications. CI is the way of integrating code modifications from many developers into a shared repository. CD extends CI by deploying code to production servers automatically. It streamlines the deployment technique, decreases the risk of manual errors, and permits quick delivery of new features and bug fixes to end-users.

20. Documentation
Comprehensive documentation is critical for developers and end-users. It has user manuals, API documentation, and information to troubleshoot common issues. Well-documented code is essential for team collaboration.